How to Add Magnific Popup Plugin to Jekyll Theme
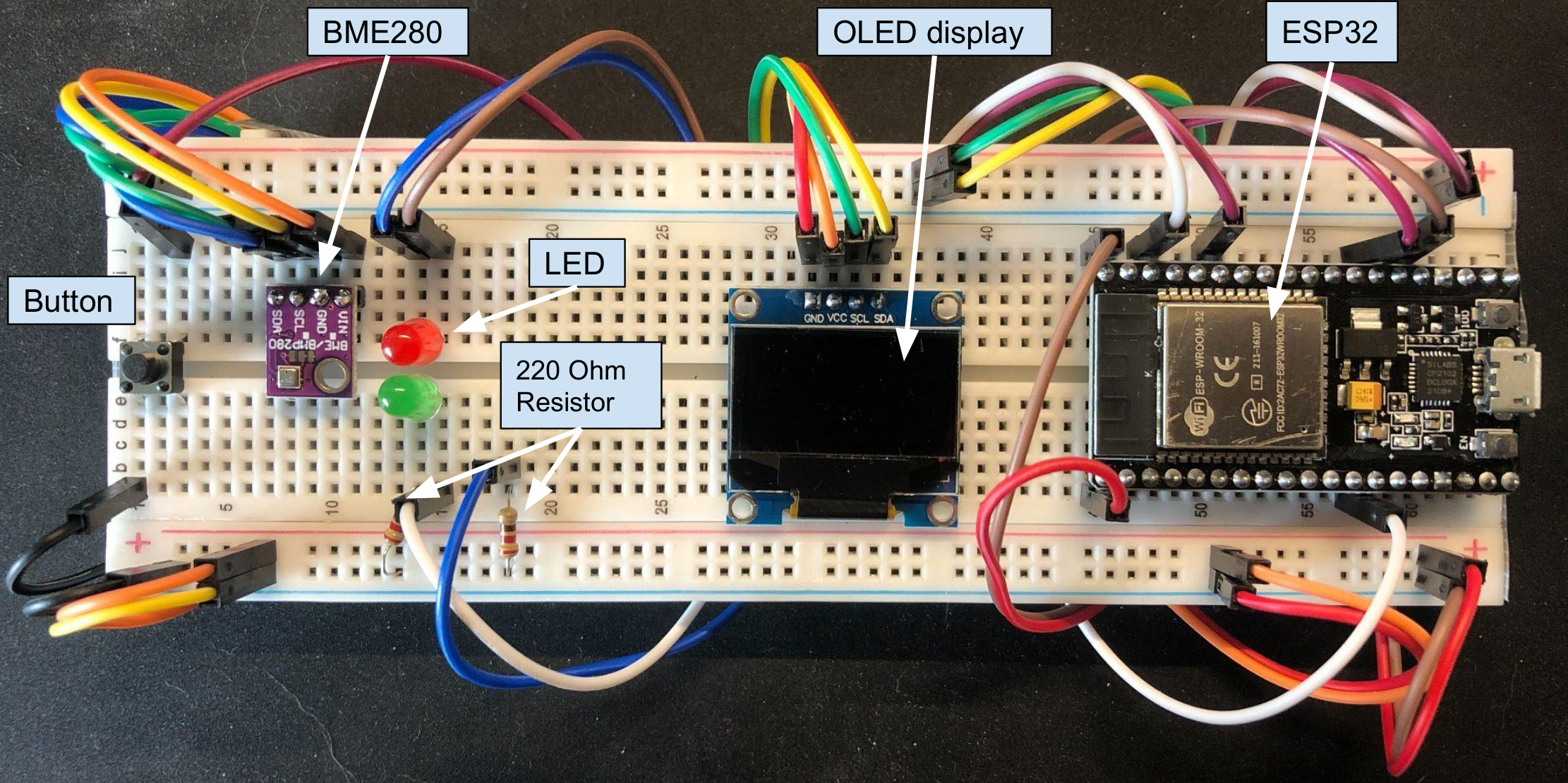
While I am building a documentation website for my work, I decided to use the free template just-the-docs as a quick solution. However, this theme doesn’t have an image pop-up feature like chirpy does: when you click on the image, it would pop into a larger version, make it easier for readers to see the details of the sample images. For example, when you click the image below, it pops up.
Therefore, in this article, I will show you what I did to simply include the Magnific Popup plugin in this project. Specifically, for the just-the-docs theme.
Step 1: Install Magnific Popup
You can go to the Magnific Popup’s GitHub repository, follow the instruction there.
Or, if you are using Gemfile, add this line gem 'magnific-popup-rails', '~> 1.1' to your Gemfile as denoted from rubygem website. Then run bundle install, it installs all the necessary gems specified in your Gemfile.
Step 2: Add the Magnific Popup files to your Jekyll site
You will need to add the Magnific Popup’s main CSS (magnific-popup.css) and JS (jquery.magnific-popup.js) files to your Just-The-Docs repository. Both files are in the /dist folder in the Magnific Popup’s GitHub repository.
- Create a new folder in your repository root directory named
/assets. - Inside assets, create two more folders:
/cssand/js. - Upload
magnific-popup.cssinto the/assets/cssfolder andjquery.magnific-popup.min.jsinto the/assets/jsfolder.
You might ask: why .min.js file not using the .js file?
This reason is: [from ChatGPT 4.0]
- The .min.js files are minified versions of regular JavaScript .js files.
- Minification is the process of removing all unnecessary characters from the source codes without changing their functionality. These unnecessary characters usually include white spaces, new line characters, comments, and sometimes block delimiters, which are used to add readability to the code but are not required for execution.
Step 3: Override the theme’s default layout
You will need to override Just-The-Docs’ default layout to include references to the CSS and JS files. You can do this in the _layouts directory.
- In your own repository, create a new folder at the root named
_layoutsif it’s not there. - Inside
_layouts, create a new file and name itdefault.html. - Go to Just-The-Docs theme repository on GitHub.
- Find the
_layoutsdirectory in the Just-The-Docs theme repository, then find thedefault.htmlfile. - Copy all the content of
default.htmlfrom the github repo to your own/_layouts/default.html.
Step 4: Include references to Magnific Popup in your template
Now that your default.html is created, you need to include CSS and JS files.
In default.html, insert this above the <body> section:
1
2
3
<head>
<link rel="stylesheet" href="/assets/css/magnific-popup.css">
</head>
Then, scroll to the end of the document and just before the </body> end tag, insert these two lines:
1
2
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="/assets/js/jquery.magnific-popup.min.js"></script>
Step 5: Initialize the plugin
You can either initialize the plugin in the default.html itself or create a new .js file
- Create a new main.js file in the
/assets/jsdirectory. - In the
main.jsfile, add the following JavaScript:1 2 3
$(document).ready(function() { $('.image-link').magnificPopup({type:'image'}); });
- Add this main.js file into your default.html, just after the previous script link:
1 2 3 4
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="/assets/js/jquery.magnific-popup.min.js"></script> <!-- Add it here --> <script src="/assets/js/main.js"></script>
Step 6: Test with your image
The markdown syntax that links an image with a specific class will not directly work in Jekyll. Instead, you’ll have to use raw HTML in your Markdown file like below:
1
2
3
<a class="image-link" href="pathToYourLargeImage">
<img src="pathToYourThumbnailImage" alt="Image Description">
</a>
And that’s it, enjoy the new feature!
Fun fact, this is the first post I have after my graduation. Turned out I do enjoy research on things related to my study and work :o